making Zara accessible
E-commerce websites often fall short on accessibility, prompting me to redesign Zara's website to align with WCAG guidelines while preserving its stylish aesthetic. Maintaining Zara's signature style and impactful imagery was paramount, ensuring a beautifully accessible website with dynamic features.

Colors
Color testing
My approach included introducing color to Zara's previously black-and-white branding, meticulously tested to meet WCAG standards for contrast ratios, surpassing the recommended 7:1 ratio. High contrast and clear labeling were prioritized, particularly beneficial for users with visual impairments.

Style Guide
Enhancements were made to ensure all buttons had distinct color variations upon selection, icons featured high-contrast white backgrounds for improved visibility, and buttons were widened for easier navigation.
Designing for both mobile and desktop presented challenges in maintaining readability and adhering to size requirements outlined by WCAG. Striving for high contrast and visual appeal, I selected an attractive typeface consistent with Zara's brand identity for buttons.
Compare and contrast
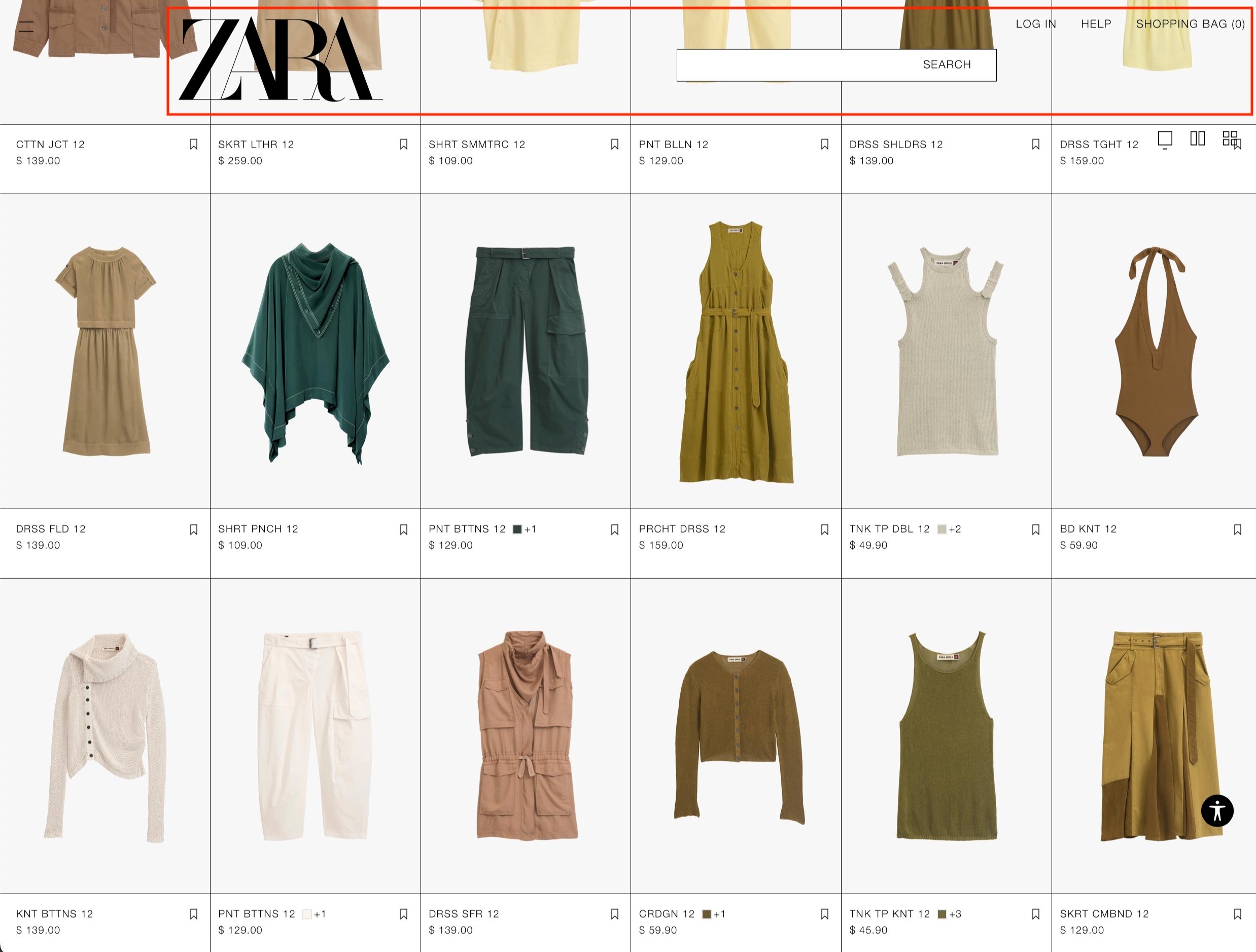
The merchandise pages lack direct titles or labels, leaving users uncertain about what they're viewing. Often, selecting a photo displays an entire outfit without clarity. My aim was to introduce clear labeling and organization to enhance the browsing experience. Additionally, the absence of separation between photographs results in a single large image, potentially overwhelming users.
Zara's original website suffers from poor visibility of the navigation bar due to thin fonts and vibrant background imagery. I aimed to present product information in a more organized manner while retaining the allure of photography, incorporating clear navigation links to collections.
There's an overlap issue with the navigation bar on merchandise pages, obstructing visibility and interfering with navigation. This issue also enables changing the grid layout midway down the page. Notably, there's no option to navigate via tab keys, a fundamental WCAG standard. Attempting to do so triggers a notification prohibiting the operation, rendering the website non-compliant.